Figma là gì?
Figma là một công cụ thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) dựa trên nền tảng đám mây, cho phép các nhà thiết kế, nhà phát triển, và các nhóm làm việc cùng nhau trong thời gian thực. Ra mắt vào năm 2016, Figma đã nhanh chóng trở thành một trong những công cụ thiết kế phổ biến nhất trên thế giới nhờ vào tính linh hoạt, dễ sử dụng, và khả năng cộng tác vượt trội. Với Figma, bạn có thể tạo ra các thiết kế giao diện website, ứng dụng di động, prototype, và thậm chí cả các nội dung tiếp thị như banner và hình ảnh quảng cáo.
Không giống như các phần mềm truyền thống như Adobe Photoshop hay Sketch, Figma hoạt động hoàn toàn trên trình duyệt, giúp tiết kiệm tài nguyên máy tính và hỗ trợ làm việc từ bất kỳ thiết bị nào có kết nối internet. Điều này đặc biệt hữu ích cho các nhóm thiết kế làm việc từ xa, nơi mọi người có thể chỉnh sửa cùng một dự án đồng thời mà không gặp bất kỳ trở ngại nào.


Tại sao Figma lại có ý nghĩa quan trọng?
Figma không đơn thuần chỉ là một phần mềm thiết kế, mà còn là một hệ sinh thái đột phá thay đổi cách thức mà các nhóm sáng tạo phối hợp làm việc. Dưới đây là 10 lý do khiến Figma trở thành sự lựa chọn ưu việt cho những nhà thiết kế tài năng.
1. Cộng tác thời gian thực
Figma cho phép nhiều người dùng làm việc trên cùng một tệp thiết kế đồng thời. Điều này tương tự như Google Docs, nơi các thành viên có thể thấy thay đổi ngay lập tức, từ chỉnh sửa giao diện đến thêm nhận xét. Tính năng này giúp giảm thiểu thời gian trao đổi qua lại và tăng hiệu quả làm việc.
2. Hoạt động trên nền tảng đám mây
Figma không yêu cầu cài đặt phần mềm, giúp tiết kiệm không gian lưu trữ và cho phép truy cập từ bất kỳ thiết bị nào. Bạn chỉ cần đăng nhập vào trình duyệt hoặc sử dụng ứng dụng Figma trên máy tính hoặc điện thoại.
3. Tích hợp công cụ AI mạnh mẽ
Theo các bài đăng gần đây trên X, Figma đã giới thiệu các tính năng AI tại Config 2025, bao gồm Figma Make (tạo prototype nhanh chóng) và Figma Buzz (tạo nội dung tiếp thị tương tự Canva). Những công cụ này sử dụng AI để đề xuất thiết kế, tự động hóa các tác vụ lặp lại, và tạo mã code từ thiết kế.

Alt Text: Figma là gì – Tính năng Figma Make với AI tự động hóa thiết kế
4. Hỗ trợ tạo website trực tiếp
Figma Sites, một tính năng mới ra mắt tại Config 2025, cho phép người dùng chuyển từ thiết kế sang website mà không cần viết code. Điều này cạnh tranh trực tiếp với các nền tảng như Framer và WordPress, mang lại lợi thế lớn cho các nhà thiết kế không có kinh nghiệm lập trình.
5. Kết nối với các công cụ khác
Figma cung cấp khả năng tích hợp với nhiều công cụ như Slack, Jira, Trello và các nền tảng quản lý dự án khác, tạo điều kiện thuận lợi cho việc liên kết quy trình thiết kế với quy trình phát triển sản phẩm.
6. Kho tài nguyên đa dạng và phong phú
Figma mang đến cho người dùng một kho tài nguyên (Community) cực kỳ phong phú, bao gồm hàng nghìn plugin, mẫu thiết kế và tài liệu hướng dẫn hoàn toàn miễn phí. Bạn có thể dễ dàng tìm kiếm mọi thứ từ biểu tượng (icon) cho đến những giao diện ứng dụng đã được hoàn thiện.
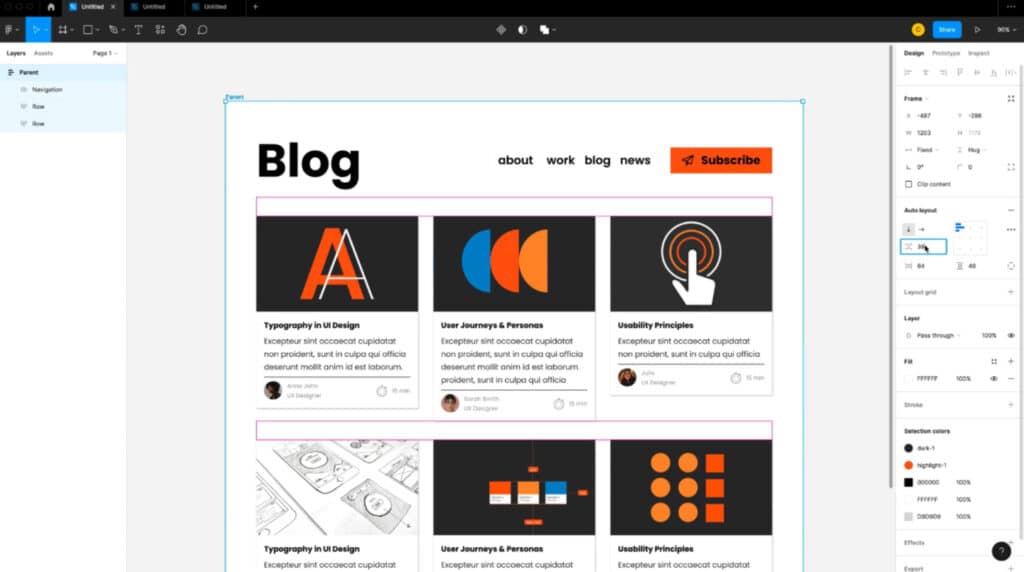
7. Tính năng Auto Layout
Auto Layout giúp tự động điều chỉnh kích thước và bố cục của các yếu tố thiết kế, tiết kiệm thời gian khi tạo các giao diện responsive. Tại Config 2025, Figma đã nâng cấp Auto Layout với các tính năng lưới (Grid) mới, hỗ trợ thiết kế responsive tốt hơn.
8. Hỗ trợ đa ngôn ngữ
Figma hỗ trợ giao diện đa ngôn ngữ, phù hợp với các nhóm làm việc quốc tế. Điều này đặc biệt hữu ích khi làm việc với khách hàng hoặc đội ngũ ở các quốc gia khác nhau.
9. Tạo prototype nhanh chóng
Figma cho phép tạo prototype tương tác chỉ với vài cú nhấp chuột, giúp nhà thiết kế trình bày ý tưởng với khách hàng hoặc nhóm phát triển một cách trực quan.
10. Miễn phí cho người mới bắt đầu
Figma cung cấp gói miễn phí với đầy đủ các tính năng cơ bản, phù hợp cho cá nhân hoặc nhóm nhỏ. Gói trả phí (Pro, Organization) cung cấp thêm các tính năng nâng cao như quản lý nhóm và bảo mật.
Cách sử dụng Figma hiệu quả
Để tận dụng tối đa Figma, bạn cần hiểu cách thiết lập và sử dụng các tính năng của nó. Dưới đây là hướng dẫn chi tiết:
Bước 1: Tạo tài khoản Figma
- Truy cập Figma.com và đăng ký tài khoản miễn phí.
- Tải ứng dụng Figma (nếu cần) hoặc sử dụng trực tiếp trên trình duyệt.
Bước 2: Làm quen với giao diện
Giao diện Figma bao gồm:
- Canvas: Khu vực làm việc chính để tạo thiết kế.
- Layers Panel: Quản lý các lớp thiết kế.
- Toolbar: Các công cụ như pen, text, shape, và layout.
- Inspector Panel: Điều chỉnh thuộc tính của các yếu tố thiết kế.

Bước 3: Tạo dự án đầu tiên
- Tạo một tệp mới (File > New File).
- Sử dụng các công cụ như Frame để tạo khung thiết kế cho website hoặc ứng dụng.
- Áp dụng Auto Layout để đảm bảo giao diện responsive.
Bước 4: Cộng tác với nhóm
- Mời thành viên nhóm qua email hoặc chia sẻ liên kết dự án.
- Sử dụng tính năng Comment để nhận phản hồi từ đồng nghiệp.
Bước 5: Sử dụng plugin
- Truy cập Figma Community để tìm các plugin như Unsplash (thêm ảnh miễn phí), Iconify (thêm biểu tượng), hoặc Content Reel (tạo nội dung giả lập).
So sánh Figma với các công cụ khác
Figma thường được so sánh với Adobe XD, Sketch, và Canva. Dưới đây là một số điểm khác biệt chính:
| Tiêu chí | Figma | Adobe XD | Sketch | Canva |
|---|---|---|---|---|
| Nền tảng | Đám mây, trình duyệt | Máy tính, đám mây | Chỉ macOS | Đám mây, trình duyệt |
| Cộng tác | Thời gian thực, xuất sắc | Hạn chế | Không hỗ trợ | Tốt, nhưng chủ yếu cho tiếp thị |
| Giá | Miễn phí + trả phí | Trả phí | Trả phí | Miễn phí + trả phí |
| Tính năng AI | Figma Make, Figma Buzz (Config 2025) | Hạn chế | Không có | AI mạnh cho tiếp thị |
Figma nổi bật nhờ khả năng cộng tác và tính năng AI mới, đặc biệt là Figma Sites, giúp nó cạnh tranh trực tiếp với Canva và các nền tảng xây dựng website.

Ứng dụng của Figma trong thực tế
Figma được sử dụng trong nhiều lĩnh vực, từ thiết kế sản phẩm đến tiếp thị. Dưới đây là một số ví dụ:
1. Thiết kế UI/UX
Figma là lựa chọn hàng đầu để tạo giao diện website, ứng dụng di động, và prototype tương tác. Các công ty lớn như Airbnb, Dropbox, và Microsoft đều sử dụng Figma.
2. Thiết kế nội dung tiếp thị
Với Figma Buzz, bạn có thể tạo banner, bài đăng mạng xã hội, và các tài liệu tiếp thị tương tự như Canva.
3. Xây dựng website
Figma Sites cho phép chuyển thiết kế thành website mà không cần viết code, lý tưởng cho các nhà thiết kế muốn tạo portfolio hoặc trang web đơn giản.
4. Cộng tác nhóm
Các nhóm phát triển sản phẩm sử dụng Figma để kết nối thiết kế với quy trình phát triển, nhờ tích hợp với Jira và Slack.

Mẹo tối ưu hóa quy trình làm việc với Figma
Để đạt hiệu quả cao khi sử dụng Figma, hãy áp dụng các mẹo sau:
- Sử dụng Style và Component: Tạo các style cho màu sắc, font chữ, và component để tái sử dụng, tiết kiệm thời gian.
- Tận dụng plugin: Sử dụng plugin như FigJam để brainstorm ý tưởng hoặc AutoFlow để tạo flowchart.
- Tổ chức Layers: Đặt tên layers rõ ràng để dễ quản lý, đặc biệt trong các dự án lớn.
- Kiểm tra prototype: Luôn kiểm tra prototype trên nhiều thiết bị để đảm bảo giao diện responsive.
- Cập nhật thường xuyên: Theo dõi các bản cập nhật của Figma, như các tính năng mới tại Config 2025, để tận dụng tối đa công cụ.
Lợi ích SEO khi sử dụng Figma
Figma không chỉ hỗ trợ thiết kế mà còn có thể gián tiếp cải thiện SEO cho website của bạn:
- Tối ưu hình ảnh: Figma cho phép xuất hình ảnh ở định dạng nhẹ (WebP, PNG) với kích thước tối ưu, giúp tăng tốc độ tải trang.
- Tạo nội dung hấp dẫn: Các thiết kế từ Figma Buzz hoặc Figma Sites giúp cải thiện trải nghiệm người dùng, giảm tỷ lệ thoát (bounce rate).
- Responsive Design: Auto Layout và Grid đảm bảo giao diện website thân thiện với thiết bị di động, một yếu tố quan trọng trong thuật toán Google.
Để tối ưu SEO, hãy đảm bảo rằng các hình ảnh xuất từ Figma có thẻ alt chứa từ khóa như “Figma là gì” và được nén để tải nhanh hơn.

Câu hỏi thường gặp về Figma
Figma có miễn phí không?
Có, Figma cung cấp gói miễn phí với đầy đủ tính năng cơ bản. Gói trả phí (Pro, Organization) phù hợp cho các nhóm lớn hoặc cần tính năng nâng cao.
Figma có phù hợp cho người mới bắt đầu?
Chắc chắn rồi! Giao diện Figma thân thiện và có nhiều tài liệu hướng dẫn trong Community.
Figma Sites là gì?
Figma Sites là tính năng mới ra mắt năm 2025, cho phép chuyển thiết kế thành website mà không cần code, cạnh tranh với WordPress và Framer.
Figma so với Canva: Nên chọn cái nào?
Figma phù hợp hơn cho thiết kế UI/UX và cộng tác nhóm, trong khi Canva tập trung vào nội dung tiếp thị. Với Figma Buzz, Figma đang thu hẹp khoảng cách này.
Kết luận
Figma là gì? Đó là một công cụ thiết kế mạnh mẽ, linh hoạt, và đang dẫn đầu trong lĩnh vực UI/UX nhờ các tính năng cộng tác thời gian thực, tích hợp AI, và khả năng tạo website trực tiếp. Với những cập nhật mới tại Config 2025, Figma không chỉ là công cụ cho các nhà thiết kế mà còn là giải pháp toàn diện cho các nhóm tiếp thị và phát triển sản phẩm.
Hãy bắt đầu sử dụng Figma ngay hôm nay để tối ưu hóa quy trình thiết kế của bạn và tạo ra những sản phẩm chuyên nghiệp, thân thiện với người dùng và công cụ tìm kiếm. Để biết thêm mẹo SEO và thiết kế, hãy xem các bài viết liên quan trên website của chúng tôi:
- Hướng dẫn tối ưu SEO On-Page với Rank Math
- Cách sử dụng Canva để tạo nội dung tiếp thị
- Tăng tốc độ website với hình ảnh tối ưu
Nguồn tham khảo: