Illustrator Là Gì? 5 Sự Khác Biệt Với Photoshop, Canva, Figma Cách Xây Dựng Portfolio Chuyên Nghiệp
Bạn là designer mới vào nghề hay một doanh nghiệp đang tìm kiếm công cụ thiết kế đồ họa phù hợp? Illustrator có thể là giải pháp bạn đang tìm kiếm. Trong bài viết này, chúng ta sẽ tìm hiểu sâu về phần mềm Adobe Illustrator, những tính năng nổi bật, và so sánh nó với các công cụ thiết kế phổ biến khác như Photoshop, Canva và Figma.

Illustrator là gì? Định nghĩa và lịch sử phát triển
Adobe Illustrator (thường được gọi tắt là AI) là phần mềm thiết kế đồ họa vector hàng đầu được phát triển và phát hành bởi Adobe Systems. Ra đời vào năm 1985, Illustrator đã trở thành công cụ thiết yếu cho các nhà thiết kế đồ họa chuyên nghiệp trên toàn thế giới.

Illustrator là phần mềm thiết kế đồ họa vector-based, nghĩa là nó sử dụng các thuật toán toán học, các đối tượng hình học và đường cong Bézier để tạo ra hình ảnh. Điều này khác biệt với đồ họa bitmap (raster) sử dụng pixel như trong Photoshop.
Phiên bản mới nhất – Illustrator 2025 (phiên bản 29.0) – ra mắt vào tháng 10/2024, đánh dấu thế hệ thứ 29 trong dòng sản phẩm này. Illustrator đã được công nhận là chương trình chỉnh sửa đồ họa vector tốt nhất bởi nhiều chuyên gia và tạp chí công nghệ uy tín.

10 công dụng chính của Illustrator trong thiết kế đồ họa
1. Thiết kế logo và nhận diện thương hiệu
Illustrator là công cụ lý tưởng để tạo ra các logo chuyên nghiệp và hệ thống nhận diện thương hiệu. Với khả năng tạo đường nét sắc nét, chính xác và dễ dàng điều chỉnh, Illustrator giúp designer thiết kế những logo có thể co giãn ở mọi kích thước mà không làm giảm chất lượng hình ảnh.

2. Tạo đồ họa minh họa và nhân vật
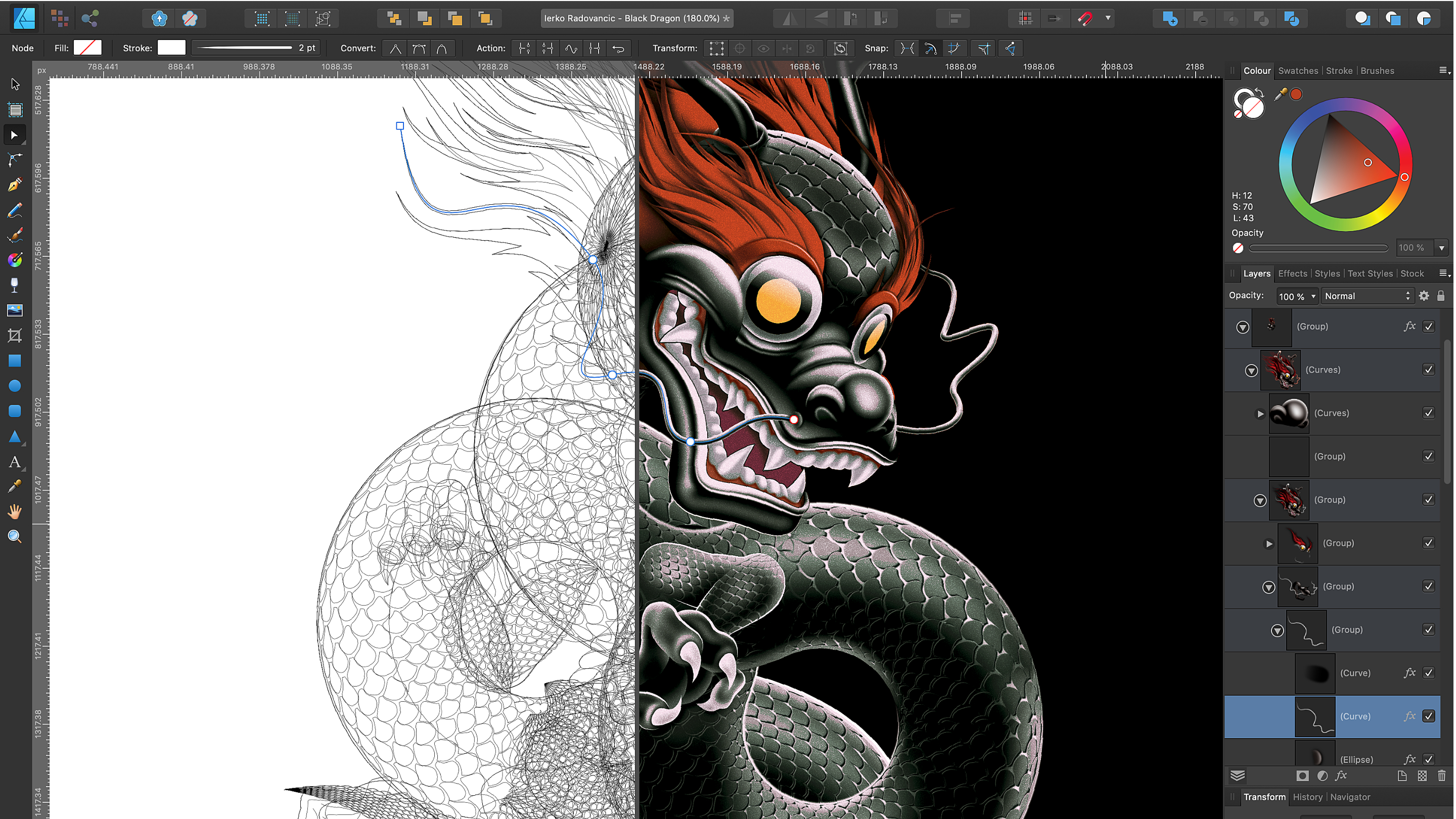
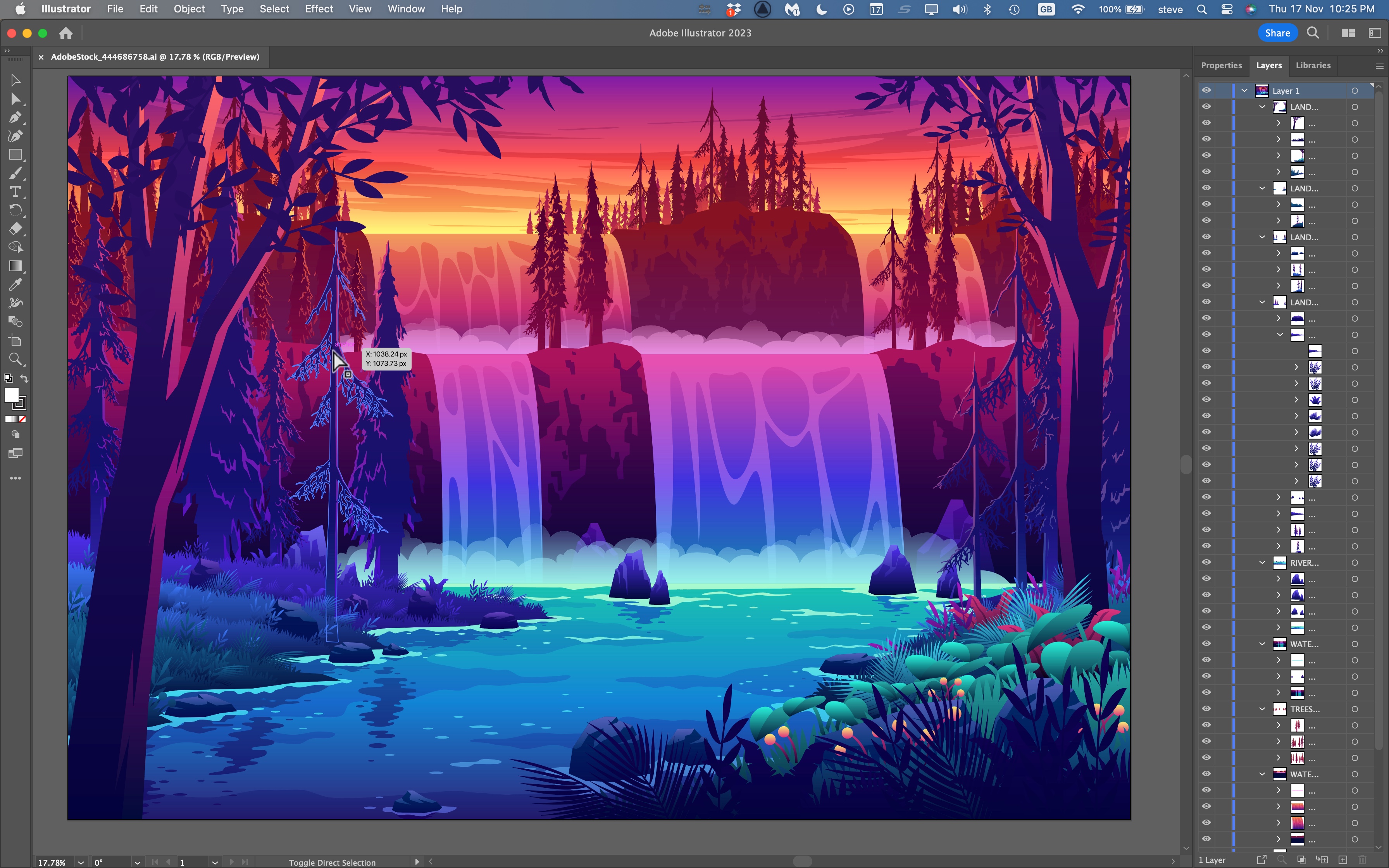
Nhờ vào các công cụ vẽ vector mạnh mẽ, Illustrator cho phép tạo ra những hình minh họa chi tiết, từ hình vẽ đơn giản đến phức tạp. Các nhà thiết kế có thể tạo ra các nhân vật hoạt hình, biểu tượng, và minh họa sách một cách dễ dàng và linh hoạt.

3. Thiết kế bao bì và in ấn
Illustrator cung cấp nhiều công cụ chuyên dụng cho thiết kế bao bì sản phẩm, nhãn hàng, và các tài liệu in ấn khác. Với khả năng làm việc trong không gian CMYK và hỗ trợ các định dạng file in ấn, Illustrator là lựa chọn hàng đầu cho các dự án thiết kế in ấn chuyên nghiệp.
4. Tạo typography và thiết kế chữ
Illustrator cung cấp các công cụ mạnh mẽ để làm việc với văn bản và font chữ. Designer có thể tạo các thiết kế typography độc đáo, chỉnh sửa và tùy biến font chữ, cũng như tạo ra các hiệu ứng văn bản đặc biệt.

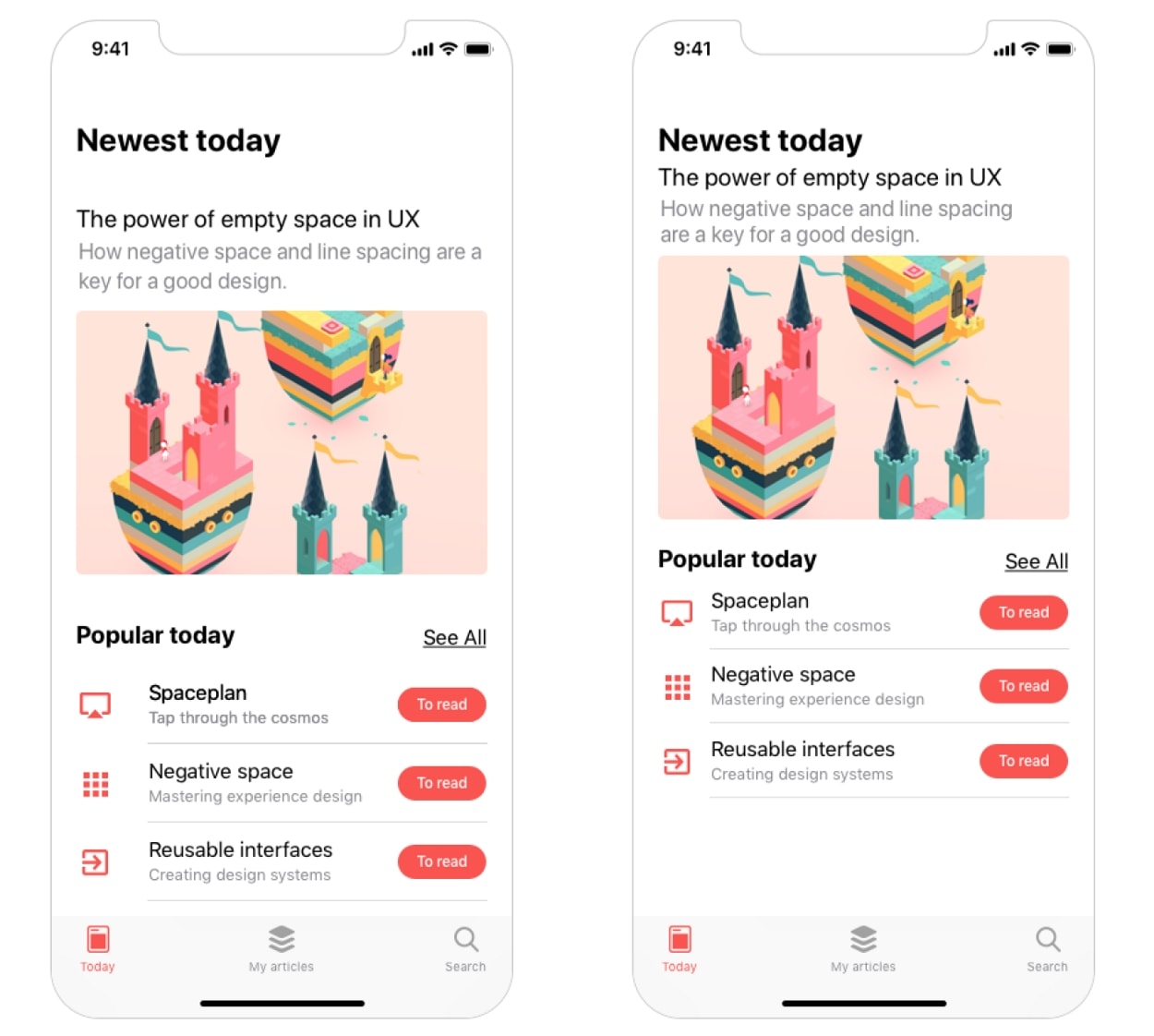
5. Thiết kế giao diện UI/UX
Mặc dù Figma đang là công cụ phổ biến trong lĩnh vực này, nhưng Illustrator vẫn được sử dụng rộng rãi để thiết kế giao diện người dùng cho website và ứng dụng di động, đặc biệt là trong giai đoạn phác thảo ý tưởng và tạo các thành phần UI.

6. Tạo infographic và biểu đồ
Illustrator cho phép thiết kế các infographic và biểu đồ trực quan, giúp truyền tải thông tin phức tạp một cách dễ hiểu và hấp dẫn. Các công cụ như Graph Tool và các shape có sẵn giúp việc tạo biểu đồ trở nên đơn giản hơn.
7. Vẽ bản đồ và sơ đồ kỹ thuật
Với độ chính xác cao, Illustrator là công cụ lý tưởng để tạo ra các bản đồ, sơ đồ kỹ thuật, và các bản vẽ CAD (Computer-Aided Design) đơn giản. Các công cụ vẽ chính xác và khả năng làm việc với nhiều lớp giúp quản lý thông tin phức tạp.
8. Thiết kế pattern và texture
Illustrator cung cấp các công cụ chuyên dụng để tạo và chỉnh sửa các mẫu (pattern) và kết cấu (texture). Các mẫu này có thể được sử dụng trong thiết kế thời trang, nội thất, và nhiều lĩnh vực khác.

9. Tạo mockup sản phẩm
Designer có thể sử dụng Illustrator để tạo các mockup sản phẩm, từ bao bì, áo phông, đến hàng loạt sản phẩm khác, giúp khách hàng hình dung được sản phẩm cuối cùng trước khi sản xuất.


10. Xuất file tương thích với nhiều nền tảng
Illustrator cho phép xuất file sang nhiều định dạng khác nhau (AI, EPS, PDF, SVG, PNG, JPG…), đảm bảo khả năng tương thích với các phần mềm khác và phù hợp cho nhiều mục đích sử dụng, từ web đến in ấn.
5 sự khác biệt chính giữa Illustrator và Photoshop
Adobe Illustrator và Adobe Photoshop là hai phần mềm thiết kế đồ họa phổ biến nhất của Adobe, nhưng chúng có những khác biệt cơ bản về công năng và mục đích sử dụng:
| Tiêu chí | Illustrator | Photoshop |
|---|---|---|
| Loại đồ họa | Vector (dựa trên toán học) | Raster/Bitmap (dựa trên pixel) |
| Co giãn hình ảnh | Không mất chất lượng khi phóng to | Giảm chất lượng khi phóng to |
| Mục đích chính | Tạo đồ họa mới (logo, minh họa, biểu tượng) | Chỉnh sửa ảnh có sẵn |
| Ứng dụng thế mạnh | Thiết kế logo, biểu tượng, typography, minh họa | Chỉnh sửa ảnh, retouch, manipulation, xử lý ảnh |
| Định dạng file chính | AI, EPS, SVG | PSD, PSB |
Illustrator thiên về sáng tạo nội dung mới dựa trên ý tưởng của nhà thiết kế, trong khi Photoshop thường được sử dụng để chỉnh sửa nội dung có sẵn. Hai phần mềm này bổ trợ cho nhau và thường được sử dụng kết hợp trong quy trình làm việc của các designer chuyên nghiệp.

So sánh Illustrator với Canva và Figma
Illustrator vs Canva
Canva là công cụ thiết kế đồ họa trực tuyến với giao diện kéo thả (drag drop) dễ sử dụng, phù hợp với người mới bắt đầu và không chuyên về thiết kế.
| Tiêu chí | Illustrator | Canva |
|---|---|---|
| Độ phức tạp | Cao, đường cong học dốc | Thấp, dễ sử dụng ngay |
| Tùy biến | Không giới hạn, tự do sáng tạo | Hạn chế, dựa vào templates |
| Đối tượng người dùng | Designer chuyên nghiệp | Người dùng phổ thông, không chuyên |
| Khả năng mở rộng | Mạnh mẽ với nhiều công cụ phức tạp | Giới hạn, tập trung vào thiết kế nhanh |
| Môi trường làm việc | Phần mềm cài đặt trên máy tính | Trực tuyến, cloud-based |
Canva thích hợp với người không chuyên về thiết kế cần tạo ra các hình ảnh đơn giản cho mạng xã hội, trong khi Illustrator là công cụ chuyên nghiệp cho designer chuyên nghiệp.

Illustrator vs Figma
Figma là công cụ thiết kế UI/UX và prototype hiện đại, chạy trên nền tảng đám mây và tập trung vào khả năng cộng tác theo thời gian thực.
| Tiêu chí | Illustrator | Figma |
|---|---|---|
| Thế mạnh chính | Đồ họa vector đa dụng | Thiết kế UI/UX và prototype |
| Làm việc nhóm | Hạn chế, chủ yếu làm việc cá nhân | Cộng tác thời gian thực, nhiều người cùng làm việc |
| Nền tảng | Phần mềm cài đặt | Cloud-based, chạy trên trình duyệt |
| Prototype | Hạn chế | Mạnh mẽ, tích hợp sẵn |
| Tương thích với developer | Trung bình | Cao, tối ưu cho quy trình thiết kế-phát triển |
Figma tập trung vào thiết kế UI/UX và prototype, trong khi Illustrator đa năng hơn với các loại thiết kế vector khác nhau. Figma nổi bật với khả năng làm việc nhóm, trong khi Illustrator mạnh về khả năng tùy biến và linh hoạt.

Ưu điểm và nhược điểm của Illustrator
Ưu điểm nổi bật
- Đồ họa vector chất lượng cao: Hình ảnh không mất chất lượng khi phóng to, co giãn
- Độ chính xác cao: Công cụ thiết kế chính xác đến từng pixel
- Tích hợp tốt với hệ sinh thái Adobe: Làm việc liền mạch với Photoshop, InDesign, Adobe Fonts…
- Khả năng tùy biến không giới hạn: Tự do sáng tạo không bị giới hạn bởi template
- Hỗ trợ nhiều định dạng file: Xuất ra nhiều định dạng khác nhau cho web và in ấn
- Đa dạng công cụ vẽ: Công cụ Pen Tool mạnh mẽ, Shape Builder Tool linh hoạt
Nhược điểm cần lưu ý
- Đường cong học tập dốc: Khó tiếp cận với người mới bắt đầu
- Chi phí cao: Phần mềm có giá cao, yêu cầu đăng ký Creative Cloud
- Tốc độ căn chỉnh chậm hơn: So với một số phần mềm vector khác
- Yêu cầu cấu hình máy tính cao: Cần máy tính mạnh để chạy mượt mà
- Ít tính năng cộng tác thời gian thực: Khả năng làm việc nhóm hạn chế hơn so với Figma
Tính năng mới trong Illustrator 2025
Phiên bản Illustrator 2025 (29.0) ra mắt vào tháng 10/2024 với nhiều tính năng mới đáng chú ý:
- Adobe Firefly AI Integration: Tích hợp công nghệ AI giúp tạo vector từ mô tả bằng văn bản
- Generative Recolor: Sử dụng AI để tạo ra các bảng màu mới cho thiết kế
- Enhanced 3D Effects: Cải tiến hiệu ứng 3D với khả năng render chân thực hơn
- Variable Fonts Support: Hỗ trợ tốt hơn cho font chữ biến đổi
- Improved Cloud Collaboration: Cải thiện khả năng lưu trữ và chia sẻ qua Creative Cloud
- Enhanced Performance: Tối ưu hóa hiệu suất trên các dòng máy mới
- Expanded Language Support: Hỗ trợ thêm 5 ngôn ngữ mới
Yêu cầu cấu hình để sử dụng Illustrator 2025
Cấu hình tối thiểu:
- Hệ điều hành: Windows 10 (64 bit) hoặc macOS 11.0 trở lên
- CPU: Bộ xử lý Intel hoặc AMD với tốc độ 2 GHz trở lên
- RAM: 8GB (khuyến nghị 16GB)
- Ổ cứng: 3GB dung lượng trống
- Card đồ họa: Card đồ họa với 1GB VRAM
Cấu hình đề xuất:
- Hệ điều hành: Windows 11 hoặc macOS 12 trở lên
- CPU: Bộ xử lý Intel Core i7 hoặc AMD Ryzen 7 trở lên
- RAM: 16GB hoặc cao hơn
- Ổ cứng: SSD với ít nhất 5GB dung lượng trống
- Card đồ họa: Card đồ họa 4GB VRAM trở lên
Portfolio Designer: Xây dựng bộ sưu tập tác phẩm chuyên nghiệp
Việc xây dựng một portfolio chuyên nghiệp là yếu tố quan trọng đối với mọi designer. Dưới đây là các bước để tạo portfolio ấn tượng khi sử dụng Illustrator:
1. Chọn lọc các dự án tốt nhất
Thay vì trình bày tất cả các dự án, hãy tập trung vào 5-10 dự án chất lượng cao thể hiện rõ kỹ năng và phong cách thiết kế của bạn. Như George Simkin, Giám đốc Đào tạo tại Shillington chia sẻ: “Hãy xem portfolio của bạn như một cánh cửa dẫn đến khách hàng tiềm năng, bạn nên tập trung và điều chỉnh công việc sao cho phản ánh được dự án hoặc khách hàng lý tưởng.”
2. Trình bày quá trình thiết kế
Đối với mỗi dự án, hãy trình bày quá trình từ ý tưởng ban đầu đến sản phẩm cuối cùng. Sử dụng Illustrator để tạo các mockup, wireframe và biểu đồ minh họa quy trình làm việc của bạn.
3. Tạo sự nhất quán về thương hiệu cá nhân
Sử dụng Illustrator để thiết kế logo cá nhân, bảng màu, và hệ thống nhận diện thương hiệu cá nhân nhất quán xuyên suốt portfolio của bạn.
4. Tạo mockup chuyên nghiệp
Sử dụng Illustrator kết hợp với Photoshop để tạo mockup chuyên nghiệp, giúp người xem hình dung được thiết kế của bạn trong bối cảnh thực tế.
5. Lựa chọn nền tảng trình bày portfolio
Có nhiều cách để trình bày portfolio thiết kế của bạn:
- Website portfolio cá nhân: Tùy chỉnh và chuyên nghiệp nhất
- Nền tảng portfolio online: Behance, Dribbble, ArtStation
- PDF portfolio: Dễ chia sẻ và trình bày trong các cuộc phỏng vấn trực tiếp
6. Thiết kế trang web portfolio cá nhân
Nếu bạn chọn tạo website portfolio, hãy sử dụng Illustrator để thiết kế giao diện trước khi chuyển sang các công cụ phát triển web. Một số nguyên tắc khi thiết kế website portfolio:
- Tập trung vào tác phẩm: Để tác phẩm là tâm điểm của thiết kế
- Đơn giản và dễ điều hướng: Tạo trải nghiệm người dùng trực quan
- Tối ưu cho mobile: Đảm bảo portfolio hoạt động tốt trên mọi thiết bị
- Tải nhanh: Tối ưu hóa hình ảnh và tài nguyên
- Thông tin liên hệ dễ tìm: Giúp khách hàng tiềm năng dễ dàng liên hệ
7 lời khuyên để làm chủ Adobe Illustrator
- Học các phím tắt: Tăng tốc quy trình làm việc bằng cách sử dụng các phím tắt thông dụng như V (Selection Tool), P (Pen Tool), A (Direct Selection Tool)
- Thực hành Pen Tool: Đây là công cụ cơ bản nhưng mạnh mẽ nhất trong Illustrator, hãy dành thời gian thực hành vẽ các đường cong và hình dạng phức tạp
- Sử dụng Pathfinder: Khai thác sức mạnh của bảng Pathfinder để kết hợp và chỉnh sửa các hình dạng một cách hiệu quả
- Tổ chức file với Layers: Sử dụng layer để quản lý các phần khác nhau của thiết kế, giúp dễ dàng chỉnh sửa và quản lý
- Tạo và sử dụng Symbols: Tiết kiệm thời gian bằng cách tạo và tái sử dụng các symbol cho các phần tử lặp lại trong thiết kế
- Tận dụng Brushes: Khám phá các loại brush khác nhau (Art, Pattern, Scatter, Bristle) để tạo hiệu ứng đặc biệt
- Học từ cộng đồng: Tham gia các diễn đàn, khóa học và theo dõi các tutorial trên YouTube để không ngừng nâng cao kỹ năng
Các nguồn học Illustrator hiệu quả
- Khóa học trực tuyến: Udemy, Skillshare, LinkedIn Learning cung cấp các khóa học từ cơ bản đến nâng cao
- Tài liệu chính thức của Adobe: Adobe có thư viện hướng dẫn và tài liệu đầy đủ về Illustrator
- YouTube và các kênh hướng dẫn: Kênh như Terry White, Dansky, Will Paterson cung cấp nhiều tutorial chất lượng
- Sách và ebook: “Adobe Illustrator Classroom in a Book” và các tài liệu từ Adobe Press
- Cộng đồng và diễn đàn: Behance, Dribbble, Reddit r/AdobeIllustrator là nơi học hỏi từ cộng đồng
Tương lai của Illustrator trong kỷ nguyên AI
Với sự phát triển của công nghệ AI, Illustrator đang dần tích hợp các tính năng trí tuệ nhân tạo để nâng cao hiệu quả làm việc của designer. Dưới đây là một số xu hướng sẽ định hình tương lai của Illustrator:
- Trợ lý AI tích hợp: Adobe đang phát triển trợ lý AI giúp tự động hóa các tác vụ lặp lại và gợi ý cải thiện thiết kế
- Tạo vector từ văn bản: Khả năng tạo đồ họa vector từ mô tả bằng văn bản đang được cải thiện thông qua Adobe Firefly
- Tự động dò viền nâng cao: Công nghệ AI giúp chuyển đổi hình ảnh bitmap sang vector chính xác hơn
- Thanh toán theo nhu cầu sử dụng: Adobe có thể chuyển sang mô hình thanh toán dựa trên mức độ sử dụng tính năng thay vì đăng ký toàn bộ
- Tích hợp sâu hơn với Figma: Sau khi Adobe mua lại Figma, có thể sẽ có sự tích hợp chặt chẽ hơn giữa hai nền tảng này
Kết luận: Illustrator có phù hợp với bạn?
Adobe Illustrator là công cụ thiết kế đồ họa vector chuyên nghiệp, mạnh mẽ và linh hoạt, phù hợp với các designer muốn tạo ra các thiết kế chất lượng cao và có thể sử dụng cho nhiều mục đích khác nhau, từ in ấn đến web.
Illustrator phù hợp với bạn nếu:
- Bạn là designer chuyên nghiệp hoặc muốn phát triển sự nghiệp trong lĩnh vực thiết kế
- Bạn cần tạo logo, minh họa, typography hoặc đồ họa vector chất lượng cao
- Bạn làm việc trong lĩnh vực in ấn và xuất bản
- Bạn muốn có sự tự do sáng tạo và tùy biến không giới hạn
Illustrator có thể không phù hợp nếu:
- Bạn mới bắt đầu và muốn một công cụ đơn giản, dễ sử dụng
- Bạn cần thực hiện các tác vụ chỉnh sửa ảnh phức tạp (Photoshop phù hợp hơn)
- Bạn tập trung vào thiết kế UI/UX và cần cộng tác nhóm (Figma phù hợp hơn)
- Bạn có ngân sách hạn chế (Canva hoặc các giải pháp miễn phí phù hợp hơn)
Việc nắm vững Illustrator sẽ giúp bạn mở ra nhiều cơ hội trong lĩnh vực thiết kế đồ họa và tạo ra các tác phẩm chuyên nghiệp, ấn tượng và độc đáo. Hãy bắt đầu hành trình khám phá Illustrator ngay hôm nay!
Câu hỏi thường gặp về Illustrator
1. Illustrator có miễn phí không?
Adobe Illustrator không miễn phí. Hiện tại, Adobe cung cấp Illustrator theo mô hình đăng ký Creative Cloud với phí hàng tháng. Tuy nhiên, bạn có thể dùng thử miễn phí trong 7 ngày.
2. Có thể học Illustrator trong bao lâu?
Thời gian học Illustrator phụ thuộc vào mục tiêu của bạn. Chỉ mất khoảng 1-3 tháng để nắm vững các kỹ năng cơ bản, nhưng có thể mất vài năm để trở thành chuyên gia.
3. Illustrator và Photoshop, nên học cái nào trước?
Điều này phụ thuộc vào mục tiêu thiết kế của bạn. Nếu bạn muốn tạo logo, biểu tượng, và minh họa, nên học Illustrator trước. Nếu bạn muốn chỉnh sửa ảnh, retouch, nên học Photoshop trước.
4. Illustrator 2025 có những tính năng AI nào?
Illustrator 2025 có tích hợp Adobe Firefly AI để tạo vector từ mô tả văn bản, Generative Recolor để tạo bảng màu, và các công cụ AI hỗ trợ tự động hóa các tác vụ thiết kế.
5. Làm thế nào để tạo portfolio với Illustrator?
Bạn có thể sử dụng Illustrator để thiết kế layout portfolio, tạo mockup chuyên nghiệp, và chuẩn bị các file vector chất lượng cao để trình bày trong portfolio của mình.
Tag liên quan:
- illustrator-la-gi
- adobe-illustrator
- thiet-ke-do-hoa-vector
- photoshop-vs-illustrator
- canva-vs-illustrator
- figma-vs-illustrator
- portfolio-designer
- thiet-ke-logo
- ai-trong-thiet-ke
- adobe-firefly